Blackboard Best Practices and Guidelines
Introduction
Best practices for Blackboard might vary slightly by campus and where there are different programs such as the Rural Health Program. Overall, we strive to maintain comparability of design and user experience for the three campuses. Comparability in this sense means we attempt to organize Blackboard in a similar way across the campuses. Each campus has their own unique environment which may require that one campus organizes their content in Blackboard in a different way from the other campuses.
Click on the tabs below for general concepts to help you use Blackboard effectively.
There is an additional section below the information about Blackboard to help you understand how to embed the Articulate / Rise modules created by faculty within Blackboard.
Blackboard Guidance for Coordinators & Staff
Left-Hand Navigation in Blackboard for Phase 1 Courses
Here is typically how the left-hand navigation for Phase 1 is organized.
Note: The Director of Instructional Design and Learning Innovation in the Office of Educational Affairs requests new Blackboard course shells from Technology Solutions for each upcoming academic year and creates the basic structure you see below. If a campus would like to make modifications to the order, consider letting the Director know, but it is not required.
For example, for campuses that include information about orientation in the same Phase 1 Blackboard course shell, they might create a tab on the left up near the top and then perhaps move the tab down after orientation takes place. The information is still available to students should they need it.
The order of left-hand navigation tabs typically follows this format:
Welcome
Announcements
Block 0 Pre-Block 0
Block 1 Body Systems and Homeostasis
Block 2 Pathogenesis
Block 3 Skin, Muscle, & Movement
Block 4 Circulation & Respiration
Block 5 Digestion & Homeostasis 2
Block 6 Brain & Behavior
Block 7 Regulation & Reproduction
Block 8 Synthesis
DoCS
Synthesis Weeks
Medical Colloquia
Divider Line
General Phase 1 Information
Orientation (this may be under Welcome tab for Orientation week but then moved here for example)
Emergency and Occupational Hazard Information
Wellness Resources
Student Mistreatment Resources
Medical Education Database (Benware)
Osmosis
Library of the Health Sciences
Is Echo Down?
Is Zoom Down?
Left-Hand Navigation in Blackboard for Phase 2 Courses
Here is typically how the left-hand navigation for Phase 2 is organized.
Note: The Director of Instructional Design and Learning Innovation in the Office of Educational Affairs requests new Blackboard course shells from Technology Solutions for each upcoming academic year and creates the basic structure you see below. If a campus would like to make modifications to the order, consider letting the Director know, but this is not required.
The order of left-hand navigation tabs:
Welcome to Phase 2
Announcements
Family Medicine
Internal Medicine
Neurology
Ob/Gyn
Pediatrics
Psychiatry
Surgery
Transition to Clerkships
Clinical Intersections
Divider Line
Echo360 Recordings for All Clerkships
General Phase 2 Information
Emergency and Occupational Hazard Information
Wellness Resources
Student Mistreatment Resources
Medical Education Database (Benware)
Osmosis
Library of the Health Sciences
Is Echo Down?
Is Zoom Down?
Organization of Weekly Content in Blackboard for Phase 1 Courses

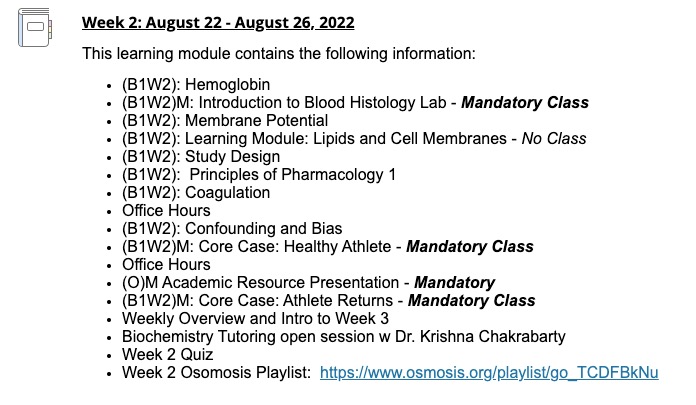
For each week of a Phase 1 block course, we use the learning module tool in Blackboard to build our content. In the image, you can see a general way each campus creates learning modules though there might be differences between campuses. Please include the dates for each weekly module.
Notice there is text describing what is inside the learning module. This is a convenience we put in place to help students (also faculty and staff) determine what is inside each learning module before clicking on it to access the content. Think of it like a trapper keeper (remember those?) or a physical manila folder that has a description of what is inside the folder. If there are changes in sessions for a week (e.g. title change, a session moved to a different week, etc.), the list of content should also be updated.
Please consider including the statement “Instructional content is made available approximately 5 days in advance.” to the bottom of the list of contents for each learning module.
Include the Osmosis Playlist as a hyperlink for each week in this area also if there is one.
Note that the default font size in Blackboard is 10pt. To enhance the user experience, it’s suggested to increase the font size to 12pt.
Organization of Content in Blackboard for Phase 2 Courses
Ideally, each clerkship works with their counterparts at each campus to organize content within their clerkship sections in a similar way.
For example, the psychiatry clerkship coordinators worked with the Director of Instructional Design and Learning Innovation in the Office of Educational Affairs to make compromises on the organization of their content. The result was a similar organization for this clerkship across the three campuses of UICOM.
Why is it important to have a similar organization?
It helps to have a similar organization so administration and staff at the college-level can easily find what they are looking for within each clerkship. If the organization is wildly different for each campus for a clerkship, it simply takes longer to locate specific resources. It also helps local coordinators and clerkship directors to be able to easily compare how information is described and presented.
Using the Activity Template to Populate Blackboard in Phase 1

In phase 1, faculty create or edit existing activity templates for each instructional activity that takes place. These activity templates are Word (.docx) files that can be edited electronically. They are stored in Box in the same folder as the rest of materials for an activity. They can also be copied over to the next academic year for editing.
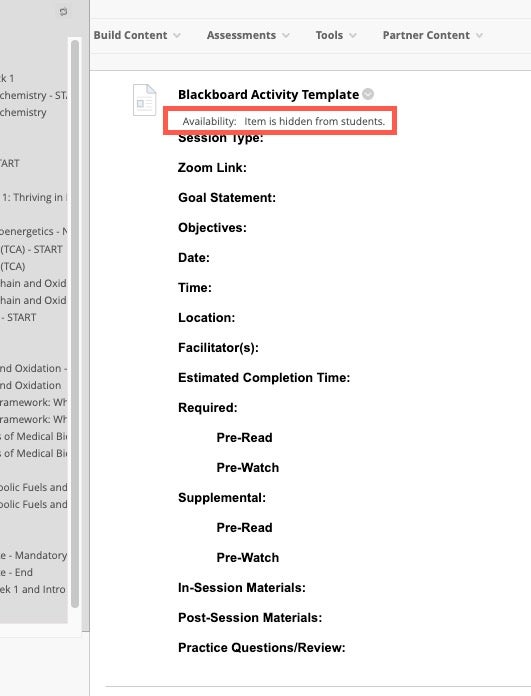
In Blackboard you can create a template ‘item’ that resembles the .docx activity template. You can hide this from external uses and make copies of it to populate your block content. See an example in the image. A coordinator created an ‘item’ and hid it from student view and it can be copied to other areas of the course to be filled out with content from the completed activity sheets in Box.
The activity template document can be found here. Note that we hope to have an easier way for faculty and coordinators to create, edit, update, etc. these activity templates in the future.
Populating Blackboard with Student-Facing Content in Phase 2
In Phase 2, the process is fairly simple. The activity template that is such a big part of how content is organized in Phase 1 is not used for Phase 2. Clerkship coordinators tend to copy content from previous years, copy / paste from an email or other document, or type out the information. While we don’t use an activity template in Phase 2 at the moment, clerkship coordinators can still abide by some general tips and tricks. Some of these include:
- When you type information and hit the enter key, Blackboard assumes you want an extra line-break between what you just typed and what will come next. If you do not want this extra line-break to appear, before you hit the enter key, also press down the shift key. It will force the line-break to close up.
- It’s a good idea to ‘tighten’ up your text. When you copy / paste from email or another document, Blackboard often does not know how to properly format this content. It will add extra white space and it just looks bad, frankly. You can remove all formatting which can help clean it up. Highlight text that looks a little wonky (too much white space, etc.) and select the key in the toolbar that looks like a T with a line through it. This will usually remove formatting and you can format it the way you want.
Connecting or Enabling Access to Library Materials to Sessions in Blackboard for Phases 1-3
When students, faculty, staff are on-campus and connected to the university Internet, access to library content (e.g., databases, articles, etc.) is typically seamless.
However, off-campus access can sometimes be a little confusing. Note that you should not need to perform the following steps but it may be necessary.
If you discover students cannot access a link to a chapter in an electronic text (for example) that you added to Blackboard, you can make sure there is the proxy url you see below to the beginning of the URL:
http://proxy.cc.uic.edu/login?url=
An example:
A chapter from a textbook on Dementia in ClinicalKey: https://www.clinicalkey.com/#!/content/book/3-s2.0-B9780323032759100066
If you need or want help doing this, please reach out to your college-level representatives or the coordinators with tri-campus oversight for each block.
Linking (Box) Files and Websites to Blackboard

In the past, we downloaded files (e.g., PPTX, PDF, etc.) from the Box folder for an activity and then uploaded it to Blackboard. We are migrating away from this process as we have run into numerous issues with our sites running over allocated size quotas.
The steps to link files from Box to Blackboard can be found in this Google Doc. Please reach out to your local or tri-campus coordinator for help with this process or to the Director of Instructional Design and Learning Innovation in the Office of Educational Affairs.
Standards for Creating Links of Any Kind
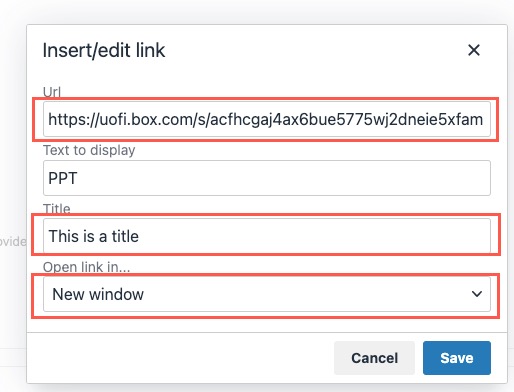
When creating links of any kind in Blackboard (links to documents, links to websites, etc.), make sure you add a Title in the dialog box. This provides some context for users with visual impairments or others who might be using accessibility software.
Make sure you set Open link in… to New Window. This will open the document or weblink in a new tab in most browsers. The reason we do this is so it does not take the user away from Blackboard by opening the link in the same window or tab. Try it out for yourself to see what happens when you set Open link in… to Current Window vs New Window.
Using Adaptive Release - What Is It?

Adaptive Release is a feature in Blackboard you can use to set up rules to control how content is released to students.
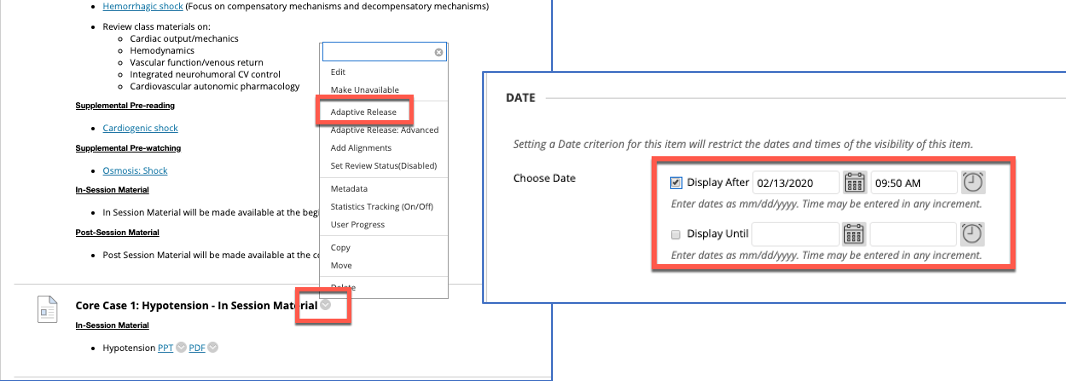
For example, you are going on a vacation to Tahiti for two weeks. You can set up activities / items for future weeks in Blackboard and set up rules for when they are made visible to students. See how this works in action in the image.
What to do with content in Blackboard? Copy? Move? Link it?

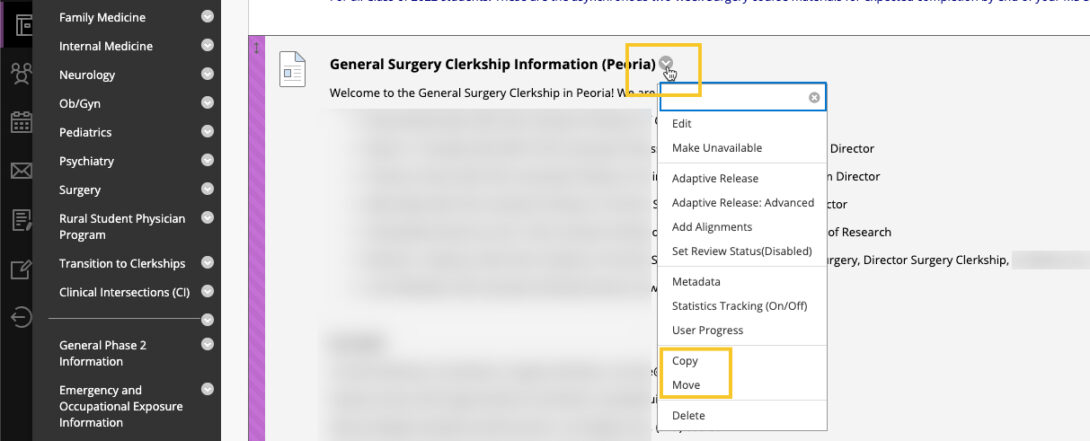
To copy or move over specific content (such as a syllabus document / file) to a different location in the same course or a different course, find the content in Blackboard and click on the menu option to the right of the content.
Copy does what you think – it makes a copy from one course to another or one folder to another on the same course.
Move does what you think – it moves the content from one course to another or one folder to another on the same course.
Phase 1
Please note that we transitioned away from uploading files directly to Blackboard (for now, in Phase 1).
In Phase 1, coordinators / staff link directly to files that are located in Box rather than uploading them directly to Blackboard. Here is a document that outlines this process: Linking Materials from Box to Blackboard.
Phases 2 & 3
For other phases (Phase 2 / 3), please see the image to help you visualize this process.
Copying Content in Bulk from One Course to Another

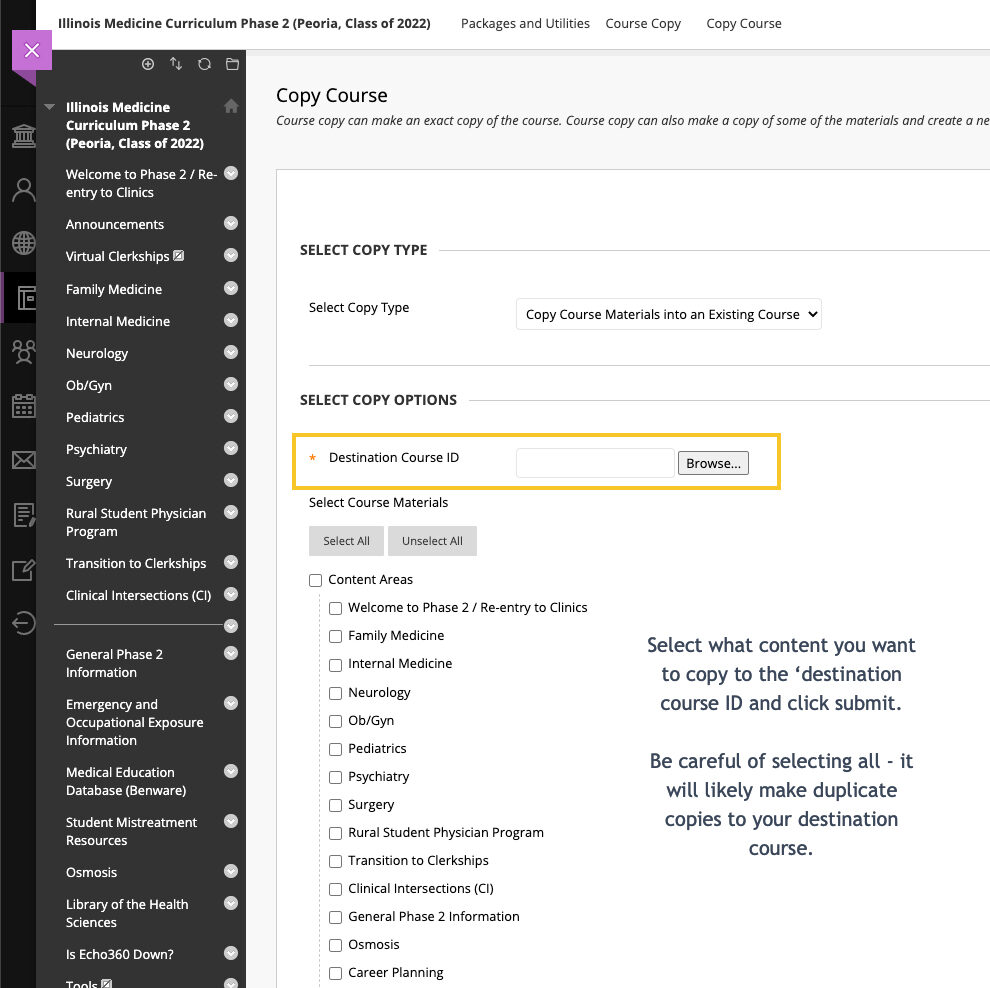
You can copy larger chunks of content from one course to another by using the Course Copy feature in Blackboard. To find this feature, go to Course Management > Packages and Utilities > Course Copy.
Use Browse to find the course where you want the content to go. (You can also find this information in the destination course by going to Course Management > Properties > Course ID). Check boxes next to what content you want to copy over.
Please be careful with this option. If you check boxes next to everything, it will copy everything. If another coordinator then tries to also copy over their block content or a clerkship, it will re-copy that content to the destination course.
Phase 1
Coordinators and Staff should not need to copy entire course content from one year to another. Please reach out to the Director of Instructional Design and Learning Innovation or to your tri-campus coordinators for help. We are migrating from uploading files directly to Blackboard and linking to them from Box.
Phases 2 & 3
Clerkship and elective coordinators and instructors can reach out to the Director of Instructional Design and Learning Innovation if you need more specific aid in completing this task.
Creating Links to Websites and Email Addresses
It’s pretty easy to create a link to a websites and to email addresses in Blackboard. Here is how you create each one.
Websites
It’s helpful if you have the website you wish to link open in another browser tab. In Blackboard, highlight the text you wish to make a link to a website.
Note: it’s a best practice to write out the name of the website or to even copy / paste the actual website URL in Blackboard.
Example of what not to do
Click on this link to see the website mentioned.
Example of what to do
Click on the University of Illinois College of Medicine website to learn more.
The reason the latter is a better option is to take into consideration people who may have accessibility needs. With a screen reader, the first option is not very descriptive and the second option gives the user much more of a description so they better understand what to click, etc.
It’s also a best practice to have links open in a ‘new window’ vs ‘current window.’ The former opens a new tab in their browser and does not take the user away from Blackboard. The latter replaces the same tab where the user was looking at Blackboard with the linked website. It is really more of a usability issue – the latter would require the user to open another tab and try to navigate back to where they were.
Try it out!
Example of Linking to ‘new window’
Click on the University of Illinois College of Medicine website to learn more.
Example of Linking to ‘current window’
Click on the University of Illinois College of Medicine website to learn more.
When you clicked on the one linked to ‘current window,’ it closed this tab and opened up the link. Now you have to navigate back to this page! This is what happens to users when we do not have links open in a new window (or tab).
Email Addresses
This is a similar process to creating links to websites. The main difference is instead of including a URL when creating a link, you type out mailto:emailaddress@uic.edu – e.g., instead of http://website.com for a website, the protocol is mailto:
Same options apply as for websites, give it a title (e.g., Email Dr. Jones) and have it open in a new window.
Using HTML to Clean Up Formatting

Blackboard is notoriously inefficient in interpreting HTML code, especially when you copy/paste from an email or a Word document. Many people do not realize that HTML code that makes websites readable is very similar to code that makes text bold or italicized in Word, for example. The code is slightly different, which is why Blackboard has trouble interpreting it.
More text
Have you noticed that sometimes there is a white background behind text you may have copied and pasted? Or, bulleted lists don’t look quite how you expected? Editing the HTML in Blackboard can help clean it up.
What is HTML? I’m glad you asked! “The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser.” (Wikipedia)
There is code in the background of this website, for example, which is used by the browser (Chrome, Firefox, etc.) to interpret if text should be a certain size or font, if an image should be on the left or right of text, etc. Blackboard functions the same way – it is a graphical representation of code in the background.
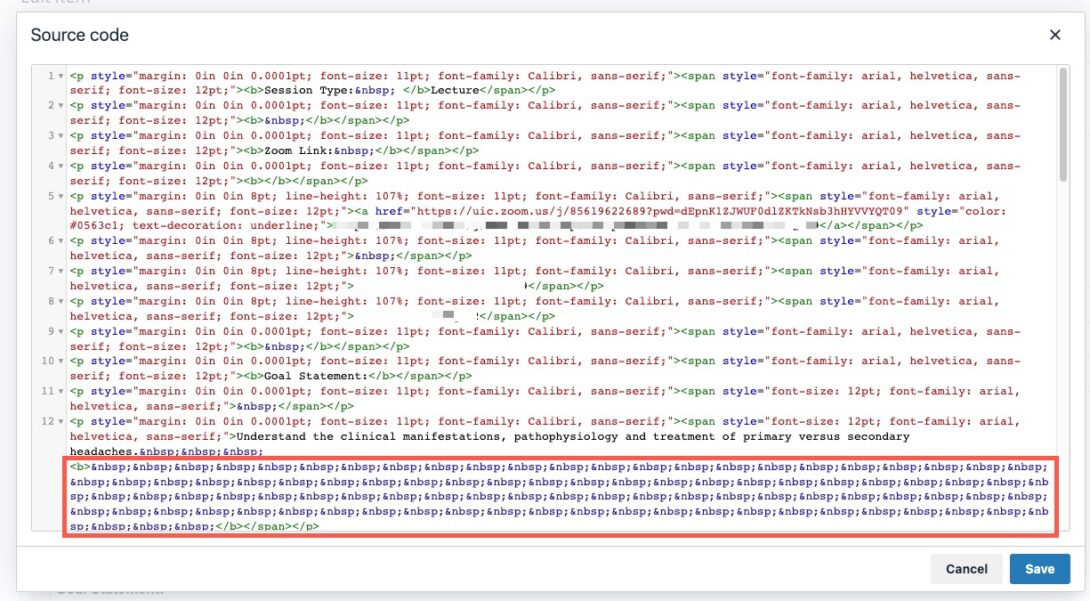
In the image, notice that there is a lot of code – in fact, there is much more code than actual text that would appear to the user. It is possible this is an example of copied text from a Word document and pasted into Blackboard. Blackboard has interpreted the copied / pasted information and added a lot of unnecessary code.
So, if there is nothing wrong with how it looks to the user, do we need to care? Probably not. However, when you are editing content in Blackboard using functions on the toolbar such as creating bulleted lists, etc., sometimes it just does not do what you expect or how you want it to look. It is possible to view the code and edit it to format it better … manually. In the image example, you can see that it looks ‘icky’ and is probably very confusing.
If you would like to know more about how to edit this code, please contact the director of instructional design or check with your campus coordinators for more in-depth help and training!
This website, https://sites.google.com/a/leahfullenkamp.com/google-sites/html, is a helpful guide for some of the most basic HTML code that can help you make your content look better.